Les différents types de pop in existant
Comment déclencher les pop ins
Différences entre pop in et pop up
Qu’est ce qu’une pop in ?
Tout d’abord, laissez-moi vous expliquer ce qu’est une pop-in. Une pop-in est une sorte de petite fenêtre présente sur un site web. Elles peuvent être déclinées de plusieurs manières. Les pop ins sont souvent utilisées pour récupérer des données sur vos utilisateurs (principalement pour récolter leur email). Afin que les utilisateurs vous fournissent ce que vous attendez d’eux, vous devez bien évidemment leur fournir une plus-value. Vous pouvez leur offrir soit un contenu exclusif, soit une inscription à votre newsletter.
Elles doivent faire partie de votre stratégie marketing. À vous de décider dans quelles phases de votre funnel de conversion vous souhaitez les intégrer. Vous pouvez augmenter votre taux d’engagement et votre taux de conversion à condition que vos pop-ins soient bien positionnés dans votre site web. Veillez à bien les concevoir et à les intégrer au bon moment. Si une pop-in est mal réalisée, cela peut freiner voire même interrompre votre visiteur dans son parcours d’achat. 🫣
Les différents types de pop in existant
Il existe différents types de pop-ins, à vous de choisir quelles pop-ins sont les plus adaptées pour votre stratégie. Je vous conseille de vous fixer un objectif pour comprendre pourquoi vous souhaitez mettre en place des pop-ins au sein de votre site web. Demandez-vous également quels sont les résultats que vous souhaitez atteindre grâce à vos pop-ins. Vous pouvez décider de mettre en place des pop-ins afin de collecter des données sur vos visiteurs pour générer des leads. Elles peuvent vous aider à mettre en avant une offre ou encore un lien.
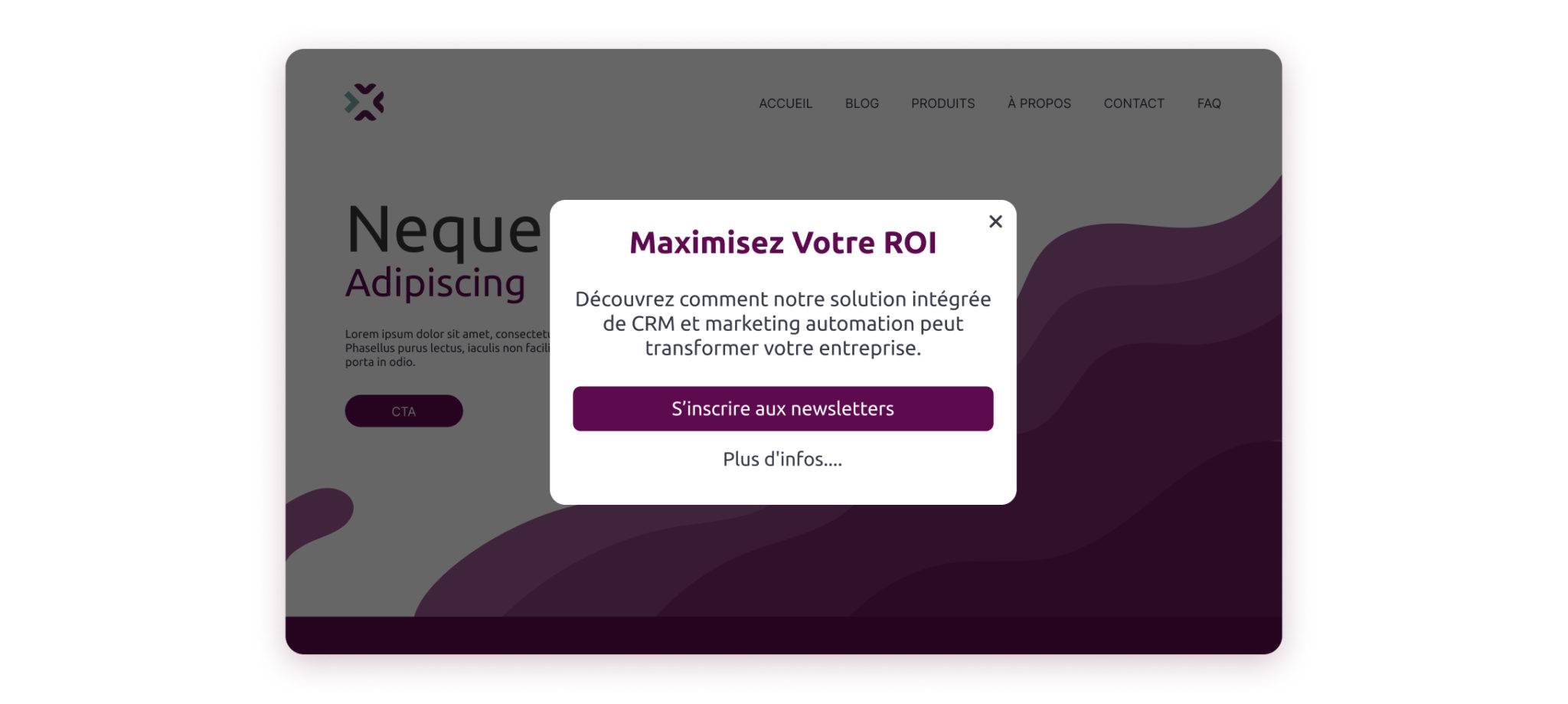
Pop in classique
La pop-in classique est une fenêtre qui apparaît au centre de votre écran, souvent avec un fond sombre qui "masque" le reste de la page. Ce type de pop-in est utilisé pour capturer l'attention de votre utilisateur. Vous mettez cela en place afin de l'inciter à interagir avec votre message ou bien à réaliser une action. Elles sont efficaces pour générer des inscriptions à des newsletters ou à des offres.

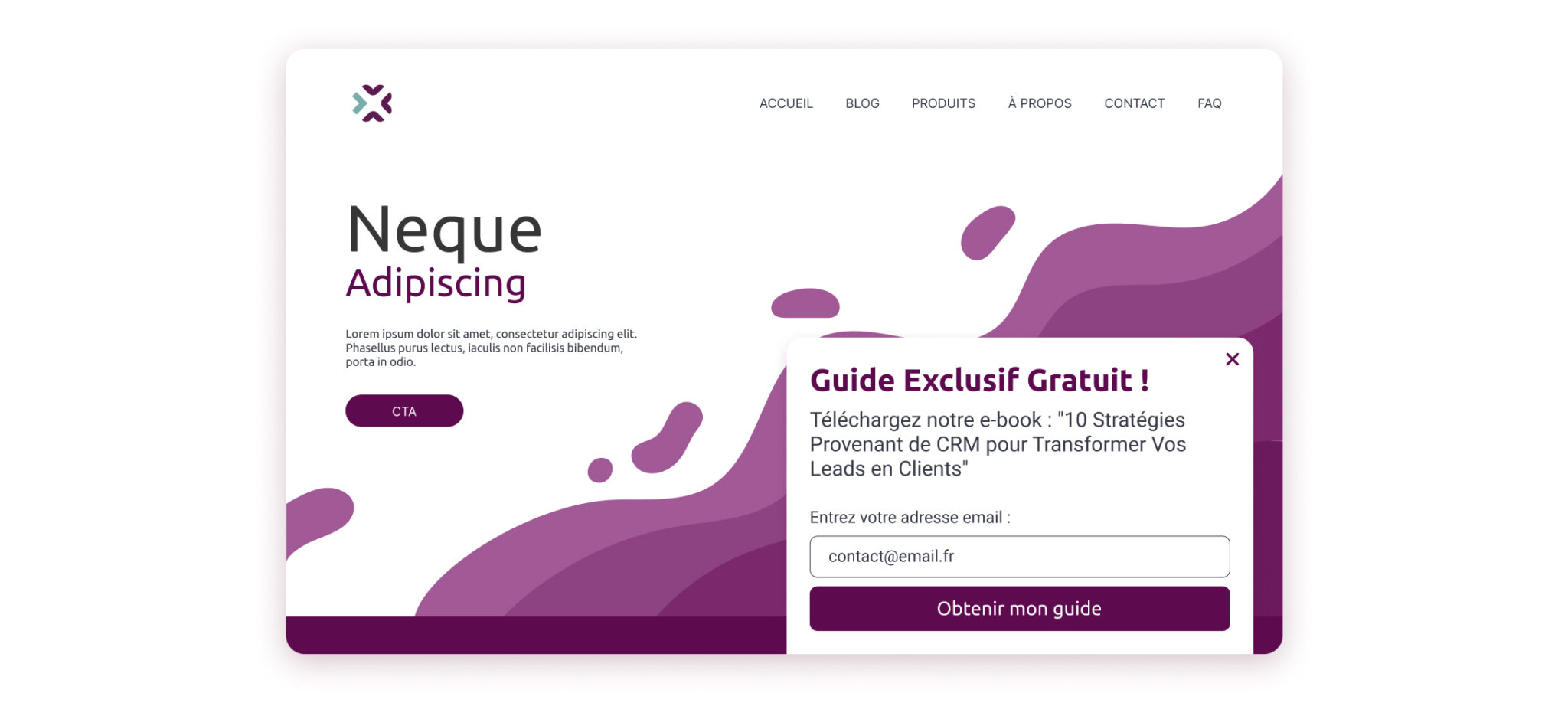
Scroll Box
Un scroll box est une pop-in qui apparaît dans un coin de la landing page lorsque l'utilisateur fait défiler la page jusqu'à un certain point. Moins intrusif que la pop-in classique, le scroll box est souvent utilisé pour suggérer de télécharger un lead magnet ou partager du contenu supplémentaire sans perturber la navigation de votre utilisateur. C’est ce format qui obtient les meilleurs taux de transformation chez les utilisateurs de Webmecanik.

Smart bar (mobile friendly)
Le smart bar est une barre horizontale qui prend toute la largeur de l’écran et peut s'afficher en haut ou en bas de votre page. Ce type de pop-in reste en place lors du défilement de la page. Cette pop-in est idéale pour les annonces importantes ou les appels à l'action, comme par exemple pour télécharger une application ou encore pour les alertes cookies.

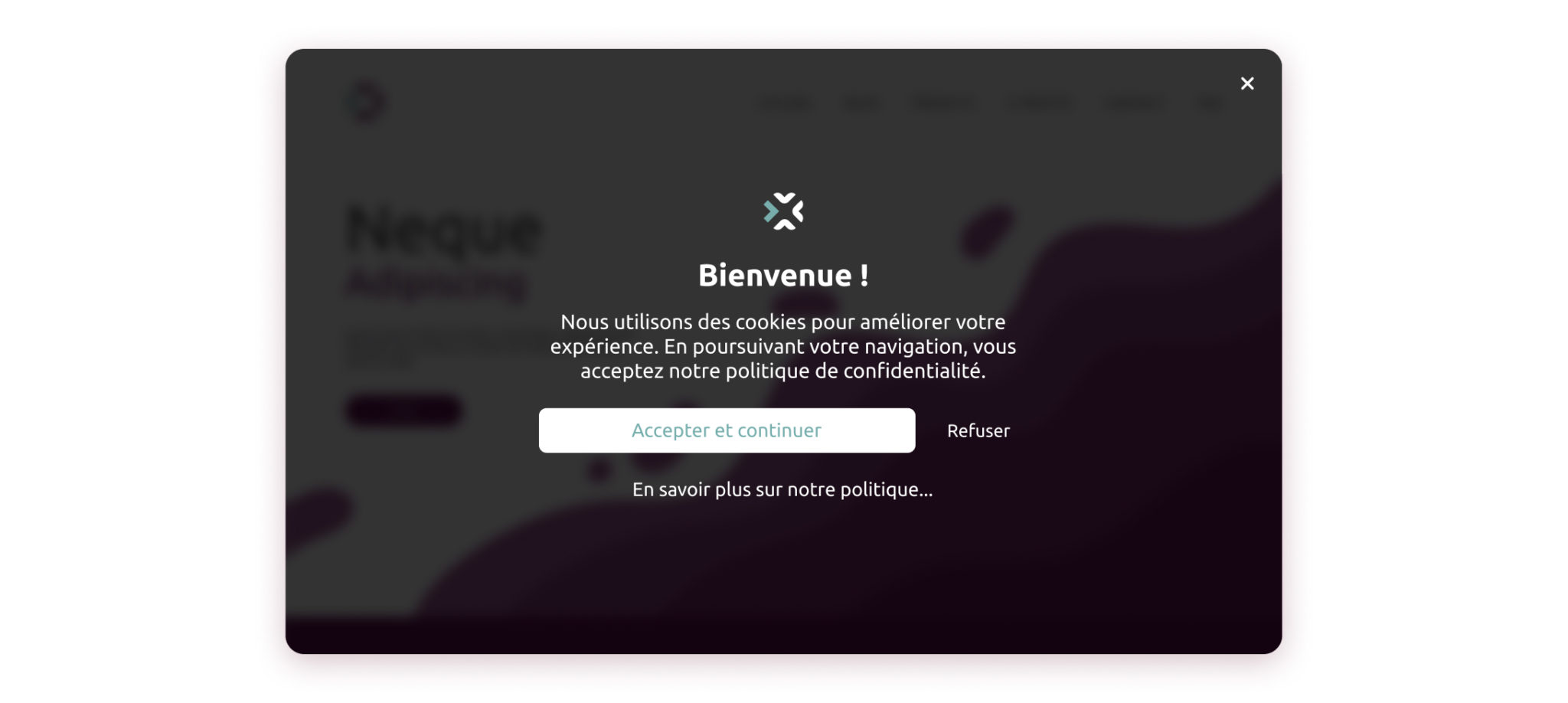
Welcome mat
La pop-in "welcome mat" est une fenêtre pleine page qui s'affiche dès l'arrivée des visiteurs sur votre site web, idéale pour les cookies. 🍪 Ce pop-in incite l'utilisateur à interagir dès les premiers instants de sa visite avec vous. Veillez à bien faire attention à la manière dont vous le mettez en place pour que cette pop-in ne paraisse pas intrusive.

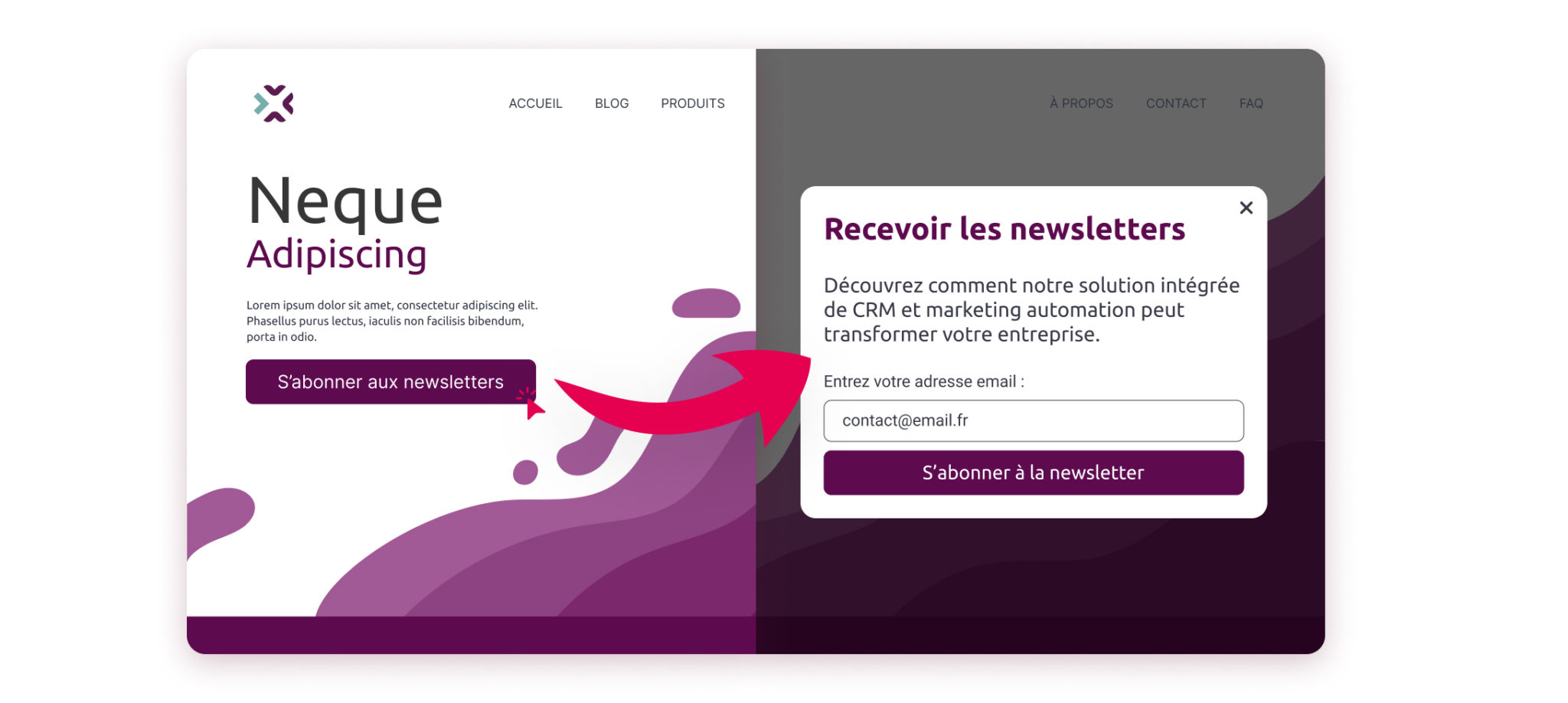
Click trigger pop in
Le click trigger pop-in ne s'affiche que lorsque l'utilisateur réalise une action spécifique, comme par exemple cliquer sur un lien, un bouton, ou une image en particulier. Cette méthode est pertinente pour les contenus exclusifs. Grâce à cela, vous pouvez garder la page non interrompue tout en offrant des interactions à vos utilisateurs qui sont intéressés par votre message. Ce type de pop-in est généralement confondu avec les pop-ups. Psst, je t’en parle un peu plus bas. 😉

Comment déclencher les pop ins
Vous connaissez maintenant les différents types de pop-ins, il faut les déclencher sur votre site web (sur vos pages). Bien évidemment, grâce à votre logiciel d’automatisation Webmecanik Automation, vous avez la possibilité de vous simplifier les processus de déclenchement. Voici quelques critères pour déclencher vos pop ins :
- Temps de visite d'une page
Vous pouvez déclencher une pop-in lorsque qu’un utilisateur passe un certain temps sur votre page.
- Action effectuée par un utilisateur
Comme expliqué pour la pop-in click trigger, il est possible de la déclencher suite à une action spécifique qui a été effectuée par l’utilisateur, comme un clic sur un CTA en particulier ou une image.
- Utilisateur qui souhaite quitter votre site
Il est possible de déclencher une pop-in lorsqu’un utilisateur a l'intention de quitter votre page. Une sorte de dernier appel. 🥲 Il est possible de programmer ce type de pop-in grâce à des critères prédéfinis au sein de votre logiciel.
- Temps de scroll
Vous pouvez définir un délai qui laisse le temps à votre lecteur de faire défiler la page sur laquelle il se trouve. Cela permet à votre lecteur de prendre une "pause" dans sa lecture.
- Identification d’un utilisateur
Lorsque vous avez identifié un utilisateur qui a déjà visité votre site, il est possible de mettre en place une pop-in en particulier qui lui est destinée. C’est la façon la plus personnalisée d’utiliser la pop-in web.
Différences entre pop in et pop up
Comme promis un peu plus haut, je vous parle de la différence entre les pop-ins et les pop-ups. Vous vous êtes sûrement déjà demandé quelles étaient les nuances entre ces deux-là. Eh bien, c’est assez simple : la pop-in est une nouvelle fenêtre qui s’ouvre au sein même de la page. Les pop-ups, quant à elles, s’ouvrent sur une nouvelle page. Les pop-ups sont généralement perçues comme intrusives. Contrairement à la pop-up, la pop-in laisse la possibilité d’interagir avec le contenu de la page (sur laquelle elle est déclenchée). La pop-up capte toute l’attention. Si vous décidez de les intégrer au sein de votre site web, respectez certaines règles de bon sens pour ne pas nuire à l’expérience de votre utilisateur. Elle est généralement déclenchée après que tous les éléments de la page soient chargés afin d’éviter l’interruption de la navigation de votre utilisateur.
Vous avez toutes les informations pour créer et mettre en place des pop-ins. À vous de choisir celle que vous estimez pertinente pour votre site web et votre stratégie.
Pour les intégrer de manière optimale, il est essentiel de les déclencher intelligemment. C’est un canal de communication à part entière. C’est pour cela que vous devez y réfléchir stratégiquement. Les pop-ins sont mises en place non seulement pour capter l'attention, mais aussi pour offrir une valeur ajoutée qui encourage l'interaction et la conversion.